主な違い: AJAXは、非同期Webアプリケーションに使用される相互に関連したWeb開発技術の集まりです。 DHTML(動的HTML)はコーディング言語ではありませんが、実際にはHTMLをより対話的にするためにHTMLと共に使用される技術の集まりです。 DHTMLは、ユーザーの操作に応じてWebページ上の要素を変更します。 AJAXでは、サーバーとインターネット接続への負担を軽減するために、ブラウザが特定の要素を一度に1つずつ要求することができます。
インターネット上のWebページは、今日のように常にインタラクティブでアニメーション化されているわけではありません。 コーディング、配置、ダイナミックリンクなどのWebページを作成するのは非常に時間がかかります。もともとWebページは、テキスト形式の情報を共有するために使用される単純なテキストページでした。 ビデオ、ゲーム、アニメーションなどはありませんでした。これらすべてをWebページで実行できるようにするために、後に多数のツールが開発されました。 これらのツールは、消費者の注意を引き、Webページにそれらをもたらすためにしばしば使用されます。 DHTMLとAJAXは、より動的でインタラクティブなページを作成するために使用されるこれらのツールのうちの2つです。


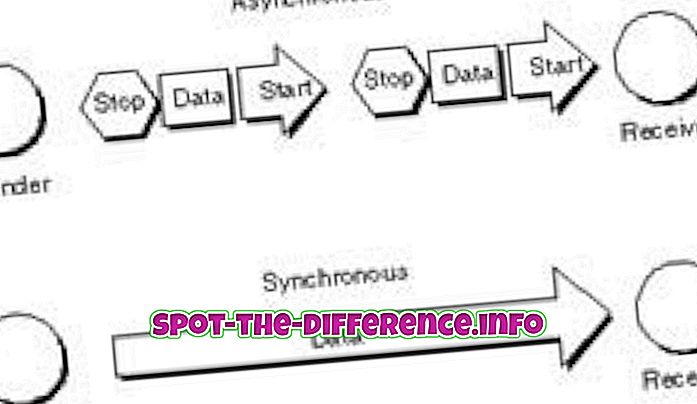
AJAXとDHTMLは、普通の退屈なHTMLページと比較してよりインタラクティブなWebページを作成するために使用される2つの技術です。 DHTMLとAJAXの主な違いは、DHTMLはユーザーの操作に応じてWebページの要素を変更することです。 AJAXでは、サーバーとインターネット接続への負担を軽減するために、ブラウザが特定の要素を一度に1つずつ要求することができます。 ただし、どちらもWebページのユーザーエクスペリエンスの向上に大きな役割を果たしています。